Cách chèn view 360 vào bài viết trên website
HWP hướng dẫn bạn chèn link video 360 độ vào bài viết website
Thao tác 1: Chuẩn bị link 360 độ. VD: https://lavitathuanan.com.vn/view360/index.html
Thao tác 2: Chèn vào bài viết website. Di chuyển đến trình soạn thảo nơi cần chèn view 360.
VD: Bạn muốn chèn view 360 vào nội dung vị trí, thì di chuyển đến trình soạn thảo của nội dung vị trí
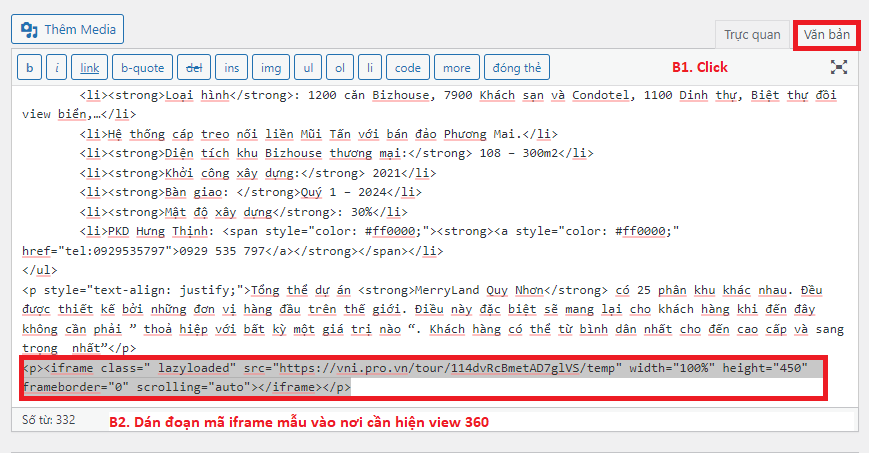
Bước 1: Click tab “Văn bản” (Xem hình bên dưới)
Bước 2: Copy đoạn mã mẫu ở dưới, và dán vào nơi cần hiện view 360
<p><iframe src=”link_view_360″ width=”100%” height=”450″ frameborder=”0″ scrolling=”auto”></iframe></p>

Bước 3: Thay thế link_view_360 bằng link view 360 thực tế của bạn
VD: Sau khi thay thế, kết quả đoạn mã nhúng sẽ thành:
<p><iframe src=”https://lavitathuanan.com.vn/view360/index.html” width=”100%” height=”450″ frameborder=”0″ scrolling=”auto”></iframe></p>
Bạn có thể tùy chỉnh thông số height bằng con số khác nhỏ hay lớn để thay đổi chiều cao của view 360
Cuối cùng: Nhấn cập nhật để lưu lại nội dung & xem kết quả. Nếu mọi thứ đã OK rồi bạn click lại tab “Trực quan” để trở về trạng thái mặc định của trình soạn thảo nội dung.

Chúc bạn thành công


















![[HWP.com.vn] – Hướng dẫn chèn chát Facebook vào website [HWP.com.vn] – Hướng dẫn chèn chát Facebook vào website](https://hwp.com.vn/wp-content/uploads/2021/06/hwp-com-vn-huong-dan-chen-chat-facebook-vao-website-1-60x60.jpg)



![[WordPress] – Chỉnh sửa hình ảnh chuẩn trong website [WordPress] – Chỉnh sửa hình ảnh chuẩn trong website](https://hwp.com.vn/wp-content/uploads/2020/10/chinh-sua-hinh-anh-60x60.jpg)
![[WordPress] – Bật trình soạn thảo văn bản toàn chiều cao và chức năng tránh mất tập trung [WordPress] – Bật trình soạn thảo văn bản toàn chiều cao và chức năng tránh mất tập trung](https://hwp.com.vn/wp-content/uploads/2020/09/bat-trinh-soan-thao-van-ban-toan-chieu-cao-va-chuc-nang-tranh-mat-tap-trung-60x60.png)











