Cách tối ưu hình ảnh để tối ưu tốc độ load web
Tại sao phải tối ưu dung lượng hình ảnh trước khi upload lên website
Dung lượng, kích thước hình ảnh được xem là nguyên nhân website của bạn load chậm hay nhanh. Nếu hình ảnh có kích thước lớn, dung lượng hình ảnh cao thì sẽ làm website của bạn load chậm.
Bạn muốn website load nhanh thì phải tối hình ảnh trước khi upload lên website. Công việc tối ưu hình ảnh gồm 2 bước:
- Bước 1: Resize thay đổi kích thước hình ảnh về kích thước chuẩn
- Bước 2: Tối ưu dung lượng hình ảnh, ở đây HWP sẽ dùng phần mềm photoshop
Cách tối ưu dung lượng hình ảnh để hình nhẹ hơn
1/ Chuyển hình ảnh về định dạng: .jpg (Định dạng .jpg được xem là ảnh có dung lượng nhẹ nhất)
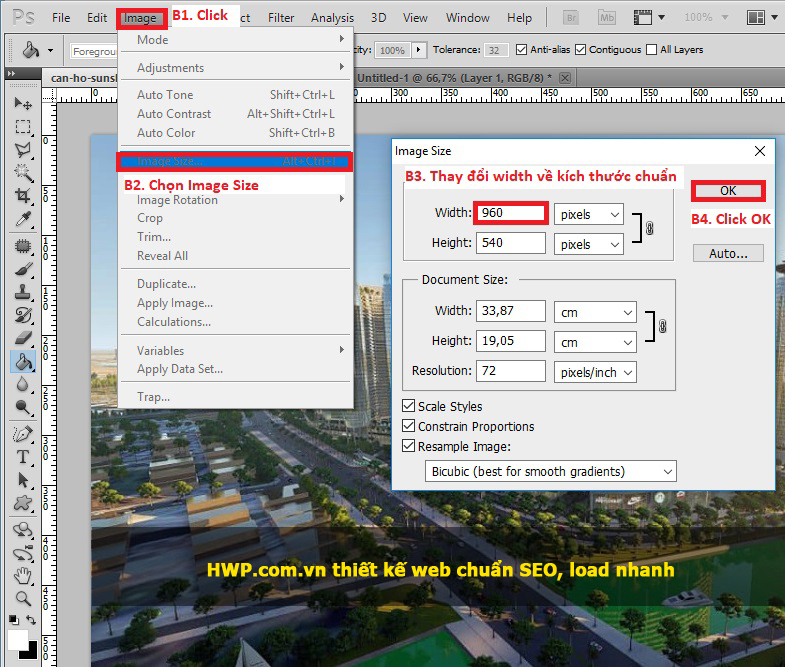
2/ Thay đổi width về kích thước chuẩn: Mở hình ảnh bằng phần mềm photoshop (nếu máy tính chưa cài photoshop bạn tìm link tải trên mạng), làm theo các bước như hình dưới.
(Click vào hình để phóng to)
3/ Tối ưu dung lượng hình ảnh: việc tối ưu dung lượng hình ảnh ở bước này là giảm độ nét của hình, mục tiêu dung lượng hình ảnh mở mức thấp nhất.
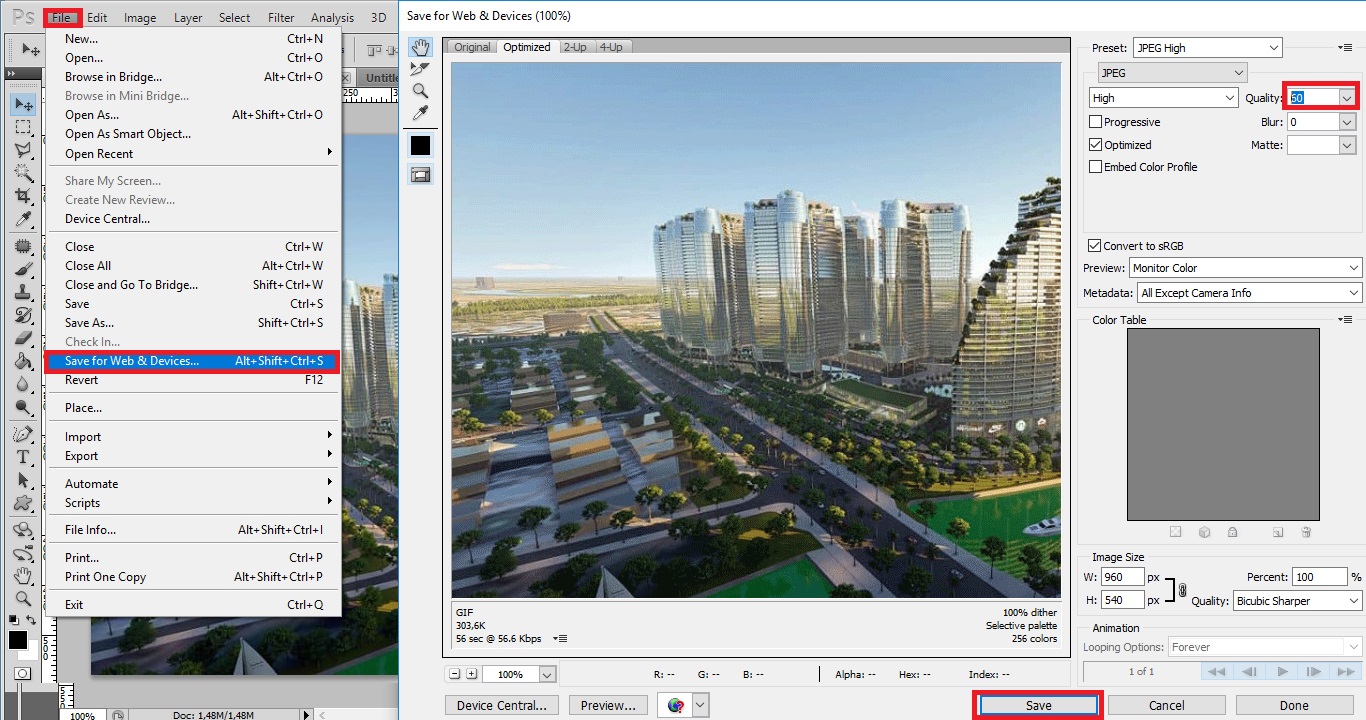
Chọn File >> Save for Web & Devices. Thông số Quality thay đổi từ 40-60 (100 là độ nét hình đẹp nhất). Nếu Quality càng thấp thì hình sẽ mờ vì thế bạn hãy thay đổi Quality làm cho cho độ mờ của hình chấp nhận được.
(Click vào hình để phóng to)
VD: HWP.com.vn tối ưu dung lượng hình ảnh ở mức Quality từ 100 giảm xuống 80 thì dung lượng hình như sau:
+) Trước khi tối ưu dung lượng hình ảnh: 142KB
+) Sau khi tối ưu thì giảm xuống còn: 127KB
==>Tức là bạn đã tiết kiệm 15KB, tất nhiên Quality từ 100 giảm xuống 80 thì chất lượng hình ảnh vẫn chấp nhận được không quá mờ.
![]()
Bài hướng dẫn này áp dụng cho khách hàng của HWP.com.vn và sử dụng dịch vụ tối ưu tốc độ load website. Cảm ơn bạn đã tin tưởng & sử dụng dịch vụ của HWP
























![Tạo Live Chat Facebook Messenger cho Website [Facebook Mới Nhất] Tạo Live Chat Facebook Messenger cho Website [Facebook Mới Nhất]](https://hwp.com.vn/wp-content/uploads/2020/05/tao-live-chat-facebook-messager-cho-website-1-60x60.jpg)

![[Google Speed Test] Tối ưu tốc độ load website trên mobile & máy tính [Google Speed Test] Tối ưu tốc độ load website trên mobile & máy tính](https://hwp.com.vn/wp-content/uploads/2019/12/toi-uu-toc-do-load-newcapital-com-vn-60x60.jpg)










