Nhúng iframe trong nội dung bài viết
Hướng dẫn nhúng iframe trong nội dung bài viết
Hôm nay, công ty HWP sẽ hướng dẫn cách nhúng iframe vào trong nội dung 1 bài viết. Bên dưới là màng hình soạn thảo nội dung trong trang admin quản trị của bạn.
Thao tác nhúng 1 iframe gồm 3 bước đơn giản:
Bước 1: Tại vùng soạn thảo nội dung, đặt trỏ chuột vào nội dung cần chèn
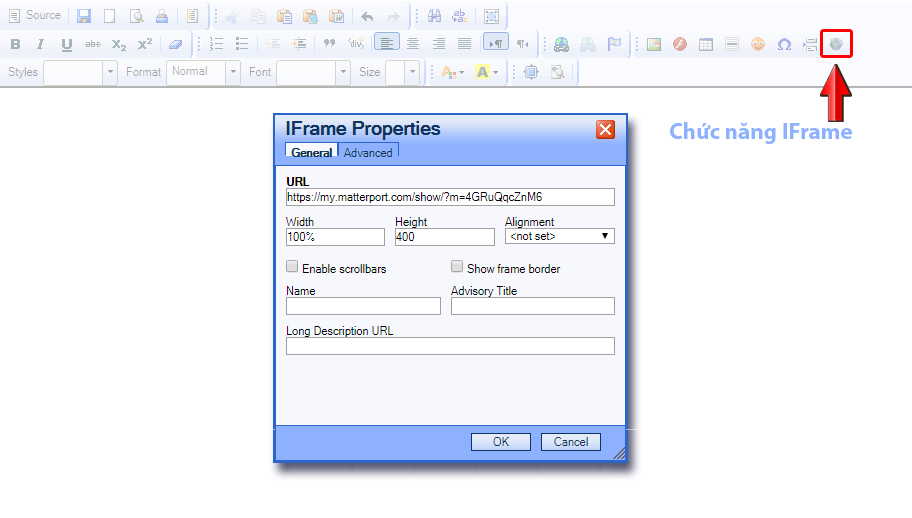
Bước 2: Click chọn biểu tượng IFrame (chỗ mũi tên hình bên dưới)
Bước 3: Cấu hình IFrame
+ URL: Nhập link cần nhúng
+ Width: Nhập 100%
+ Height: nhập 400 (tức là chiều cao sẽ là 400px, chiều cao nhập tùy ý 400,500,600,..)
Vậy bạn đã hoàn tất nhúng iframe trong nội dung bài viết, lưu ý: bài viết này chỉ áp dụng cho khách hàng đã sử dụng dịch vụ thiết kế website của chúng tôi hoặc trình soạn thảo trong website giống như HWP sử dụng.
Đón xem các bài viết hữu ích khách tại HWP.com.vn, hãy share, like cho nhiều người cũng đang cùng biết giống bạn. HWP là công ty cung cấp dịch vụ thiết kế website theo wordpress & thiết kế website chuyên sâu cao cấp chuẩn SEO.























![Tạo Live Chat Facebook Messenger cho Website [Facebook Mới Nhất] Tạo Live Chat Facebook Messenger cho Website [Facebook Mới Nhất]](https://hwp.com.vn/wp-content/uploads/2020/05/tao-live-chat-facebook-messager-cho-website-1-60x60.jpg)

![[Google Speed Test] Tối ưu tốc độ load website trên mobile & máy tính [Google Speed Test] Tối ưu tốc độ load website trên mobile & máy tính](https://hwp.com.vn/wp-content/uploads/2019/12/toi-uu-toc-do-load-newcapital-com-vn-60x60.jpg)










